Accessible Tables
Tables on websites are used for one of two reasons: to display data or for layout.
Data Tables
Tables that display data rely on people making visual associations between columns, rows and the data itself. Unfortunately, these relationships can be hard to convey through audio only.
There are two main things you can do to help people using screen readers to understand your table better:
- Identify column titles and row titles as headers.
- Properly associate data cells in the table with the headers
For demonstration purposes, here's a table displaying data about some upcoming games:
| Date | Opponent | Location |
|---|---|---|
| October 28, 2016 | Smithville | Home game: Edlio Stadium |
| November 4, 2016 | Merriltown | Merriltown Stadium |
| November 11, 2016 | East Central | Home game: Edlio Stadium |
1. Properly identify and associate column headers
The columns in this table are labeled Date, Opponent and Location.
To set these properly, you'll need to set the cell properties for each one. You may do this one at a time or select all three at once.
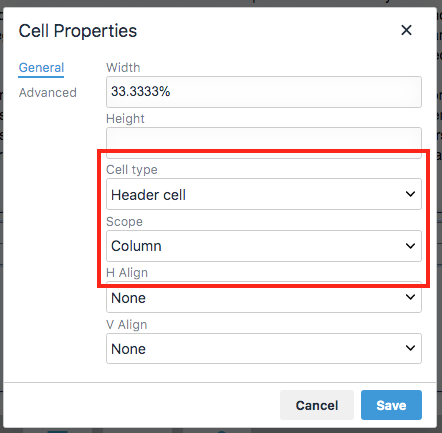
Go to Table --> Cell --> Cell Properties:
- Set Cell type to Header cell to identify this cell as a header
- Set Scope to Column to associate this cell as the header of a column
2. Properly identify and associate row headers
The rows in this table are labeled October 28, 2016, November 4, 2016 and November 11, 2016.
To set these properly, you'll need to set the cell properties for each one. You may do this one at a time or select all three at once.
Go to Table --> Cell --> Cell Properties:
- Set Cell type to Header cell to identify this cell as a header
- Set Scope to Row to associate this cell as the header of a row
Layout Tables
If a table is used for layout purposes only then do not mark any cells as header columns or header rows.