Add buttons to pages
To add a button to a page
4. Replace "Add Label" with the name of your button.
5. Insert the URL of where you want the button to take users.
The URL cannot contain spaces.
Please note, the exclamation warning next to the button indicates that a URL has not been inserted for the button. Once you have given the button a URL, the exclamation warning will disappear.
Button Block Settings
To change how buttons look on your page, select the gear icon in the upper right-hand corner of the Button Page Block.
From the Button Block Settings modal, select the color and shape of your button and click Save.
Please note, the colors of the buttons may appear in grayscale. If you would like the colors to match your site colors, please reach out to our technical support team for assistance.
Adding Multiple Buttons
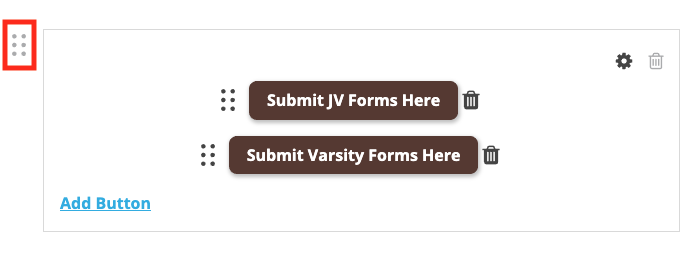
To add additional buttons into the same Page Block, click "Add Button" in the lower left-hand side of the Button Page Block. You can add as many buttons into a single Button Page Block as you need.
Organizing Buttons
To reorder individual buttons in the same Page Block, click and drag the 6-dot button.
To move one or more buttons around on a page, move the entire Button Page Block by clicking and dragging the 6-dot button next to the Button Page Block.
Please note, if you are using a Hero Layout option on a page, buttons are able to be moved into the hero area of a page.
Deleting Buttons
To delete a single button, click the trashcan icon next to that button.
To delete all of the buttons in a Button Page Block, click the trashcan icon in the upper right-hand corner of the Page Block.