Embed code
Your site accessibility rating includes the ratings for any and all third-party embedded content you choose to use, and some of that may not fully meet minimum standards. It is the responsibility of these providers to maintain their own accessibility, and hopefully they will, but this is outside of Edlio's control. Best practice is to include a link to any third party's own accessibility statement near the embedded content. For example, when embedding Google Maps include a link to Google Maps and Accessibility.
You can show information from third-party sites on your page. This information is commonly called "embed code" because you are essentially inserting, or embedding, a little piece of the third-party site onto your own webpage.
Some embed code, like scripts using Javascript, aren't accepted due to security concerns.
You can embed a:
- Tweet
- Facebook post or video
- Vimeo or YouTube video
- Google Calendar
- along with many other things!
The example below uses Twitter, but the same idea applies to other third-party sites.
1. Locate the third-party embed code:
a. Open the third party site, such as YouTube, Vimeo or Twitter.
b. Find the item you want to embed.
c. Look for the words "embed" or "share", or read that site's help center for how to get the embed code.
On Twitter, it looks like this:
d. Copy the embed code.
2. Navigate to the page you want to edit.
3. Add a new Content block or click into an existing one.
We recommend a new Content block dedicated to a single embed code as it can be confusing to navigate the Source code.
4. Click on the Source code icon to open up the Source code modal.
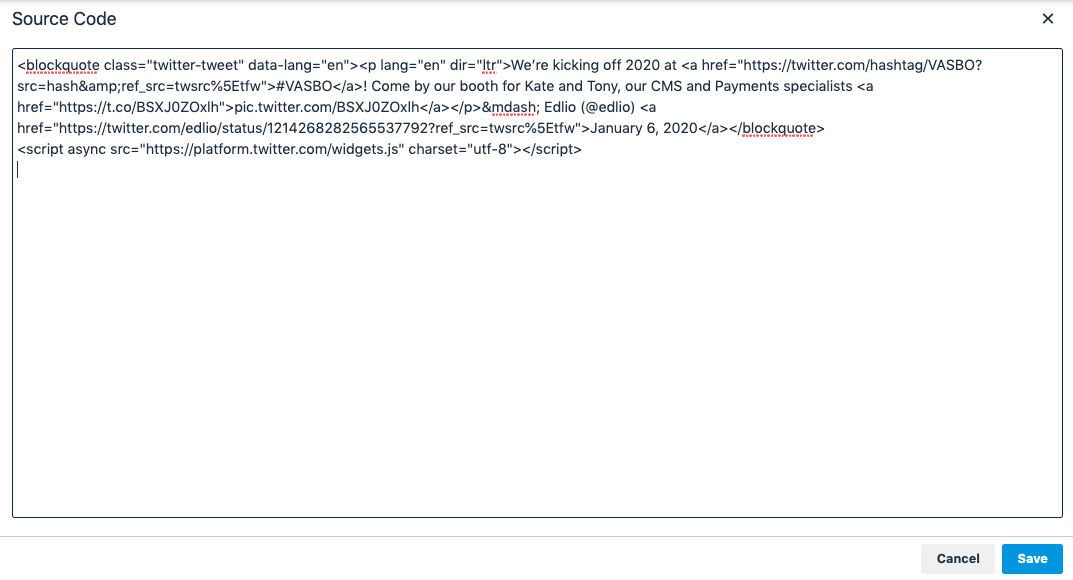
5. Paste the source code into the Source code modal.
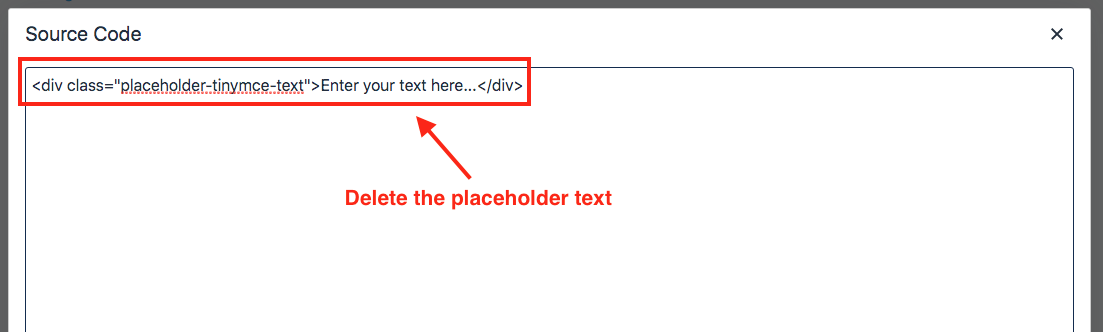
If this is a new content block, remove the placeholder content:
<div class="placeholder-tinymce-text">Enter your text here...</div>If you have other content in the block, find the location in the text where you would like to embed, and paste your code there.
6. Click "Save" then Publish the page.
Sometimes the embedded information will not appear the same here as it will on the public website. After you publish the page you will be able to see the embedded information on the public website.